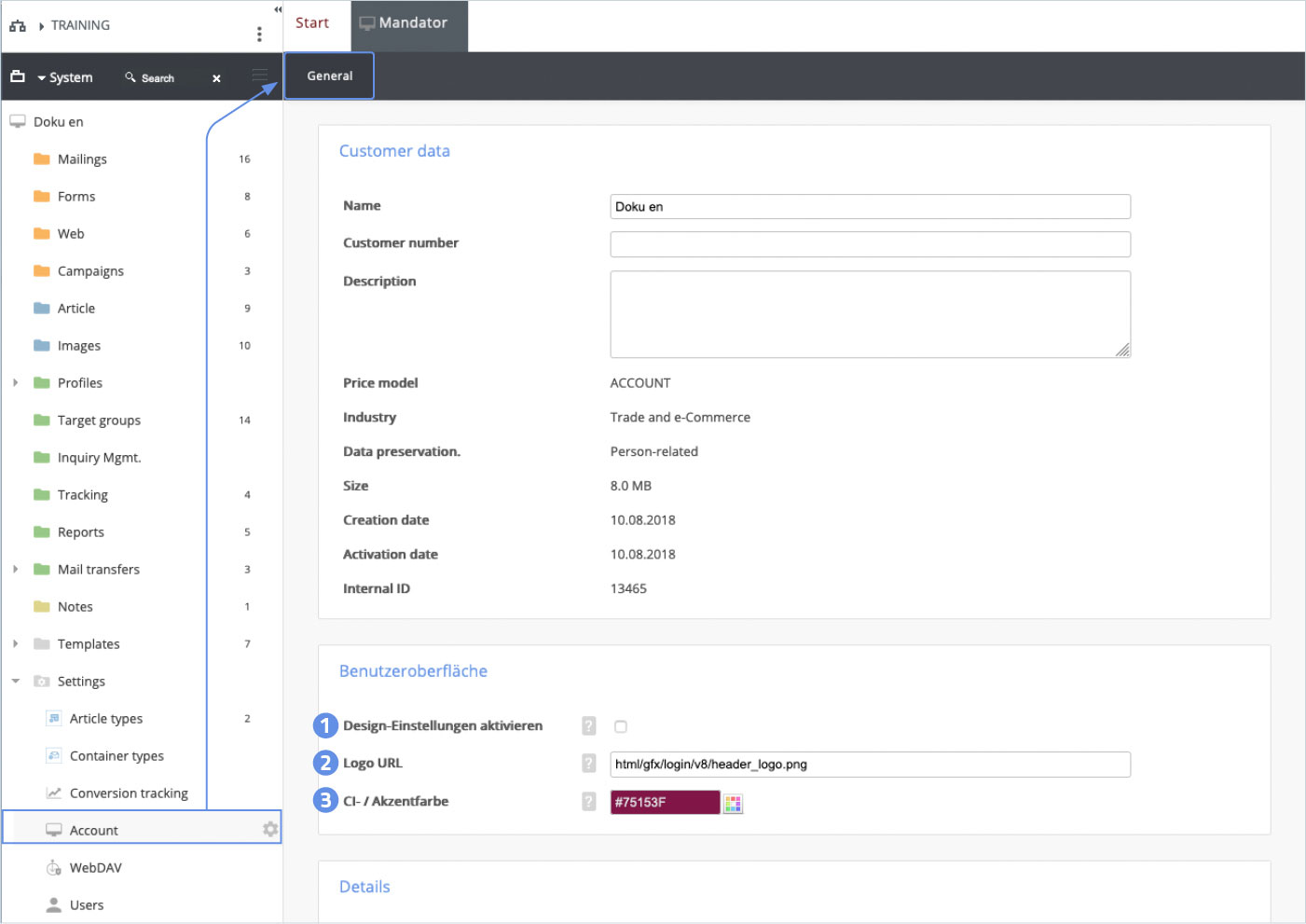
If you have the possibility to create your own appearance in your price model, you will find the setting options under the Account Settings. Under the navigation tab "Settings" -> "Account", you can store a logo in the "User interface" area and define a CI / accent color, which is reflected in the header background, among other things.
Settings under User Interface
- Activate design settings: Activate this checkbox to display the individual logo and CI accent color.
- Logo URL: Here you can enter the integration URL of a logo. This must first be uploaded into the system.
- CI Accent Color: Enter an accent color (RGB, HSB, HEX color code) for the logo bar here.
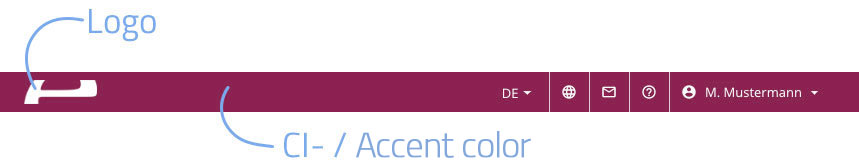
Logo and accent color

If you have deposited a logo and a CI accent color in the user interface area, this will be displayed in the logo bar.
The logo is limited to a maximum of 24px in height and 120px in width. It will be scaled proportionally so that Retina Ready images/logos can be used.
If you do not add a logo or color, the Evalanche Logo with red background will be used as fallback. Please also note that the configuration exists on a global level and also on client levels.
Logic for the design settings at client level and at global level
- For users at client level: The design stored in the client always takes effect. If no design settings have been activated in the client, the design from the global level takes effect. If no global settings are active, the Evalanche Default Design takes effect.
- For users at global level: The design from the global level is always used. If no global settings are active, the default design is used.